در دنیای پرسرعت و همیشه در حال تغییر سئو، آگاهی از جدیدترین الگوریتم های گوگل میتواند تفاوت بزرگی در موفقیت وبسایت شما ایجاد کند. در این مقاله، به بررسی برخی از مهمترین و جدیدترین الگوریتمهای سئو در سال ۲۰۲۴ میپردازیم.
ارائه شده توسط آژانس دیجیتال مارکتینگ سایت وب
جدیدترین الگوریتم های گوگل سئو :
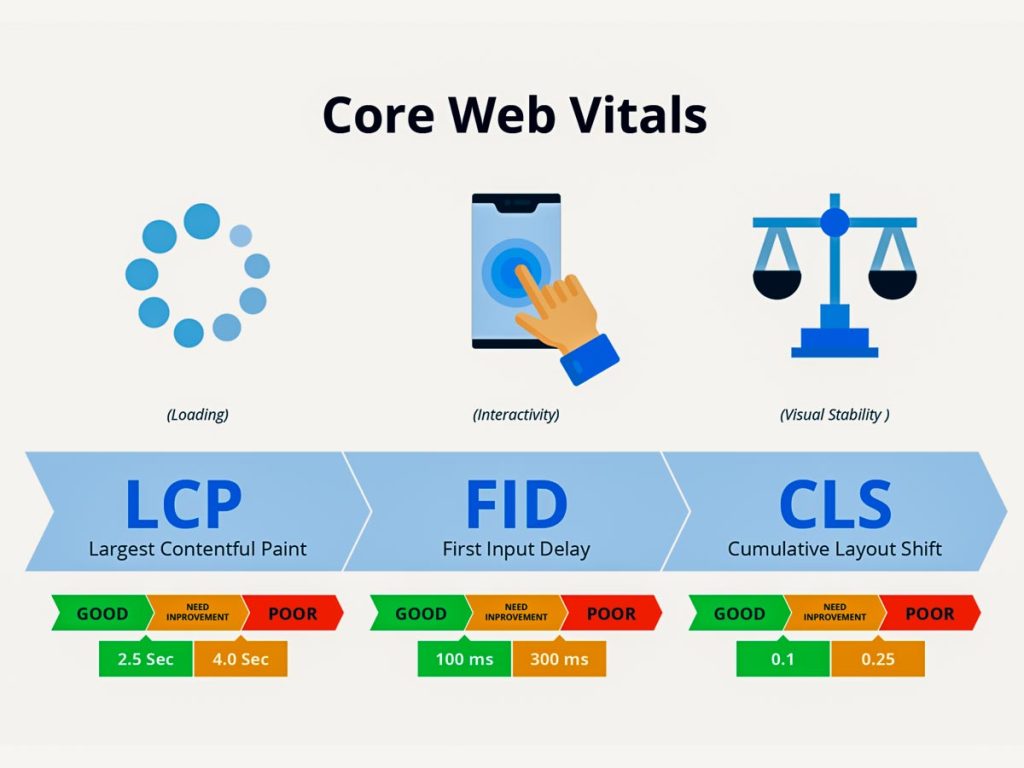
1. الگوریتم Core Web Vitals

الگوریتم Core Web Vitals یکی از مهمترین بهروزرسانیهای گوگل است که به طور خاص بر تجربه کاربری تمرکز دارد. این الگوریتم شامل سه معیار اصلی است که هر کدام به جنبههای مختلفی از عملکرد و تجربه کاربری صفحات وب مربوط میشوند. این معیارها به بهبود سرعت، تعامل و پایداری صفحات وب کمک میکنند و تأثیر زیادی بر رتبهبندی سایتها دارند.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) معیاری است که زمان بارگذاری بزرگترین محتوای قابل مشاهده در صفحه را اندازهگیری میکند. این معیار نشاندهنده سرعت بارگذاری صفحه از دیدگاه کاربر است. برای بهبود LCP، میتوانید اقدامات زیر را انجام دهید:
1. بهینهسازی تصاویر:
بهینهسازی تصاویر یکی از مهمترین جنبههای بهبود عملکرد وبسایت است. در اینجا چند نکته کلیدی برای بهینهسازی تصاویر آورده شده است:
استفاده از فرمتهای مناسب
انتخاب فرمت مناسب برای تصاویر میتواند تأثیر زیادی بر سرعت بارگذاری وبسایت داشته باشد. برخی از فرمتهای رایج عبارتند از:
- JPEG: مناسب برای تصاویر با جزئیات زیاد و رنگهای متنوع. این فرمت فشردهسازی خوبی دارد و حجم فایلها را کاهش میدهد.
- PNG: مناسب برای تصاویر با پسزمینه شفاف و گرافیکهای ساده. این فرمت کیفیت بالایی دارد اما حجم فایلها ممکن است بیشتر باشد.
- WebP: فرمت جدیدی که توسط گوگل توسعه یافته و ترکیبی از مزایای JPEG و PNG را ارائه میدهد. این فرمت حجم فایلها را به طور قابل توجهی کاهش میدهد بدون اینکه کیفیت تصویر کاهش یابد.
فشردهسازی تصاویر
فشردهسازی تصاویر به کاهش حجم فایلها کمک میکند و سرعت بارگذاری وبسایت را افزایش میدهد. ابزارهای مختلفی برای فشردهسازی تصاویر وجود دارد:
- TinyPNG: ابزاری آنلاین که تصاویر PNG و JPEG را فشرده میکند.
- ImageOptim: نرمافزاری برای مک که تصاویر را بدون کاهش کیفیت فشرده میکند.
- Squoosh: ابزاری آنلاین که توسط گوگل توسعه یافته و امکان فشردهسازی تصاویر با تنظیمات مختلف را فراهم میکند.
استفاده از ابعاد مناسب
تغییر اندازه تصاویر به ابعاد مورد نیاز وبسایت میتواند حجم فایلها را کاهش دهد. بهتر است تصاویر را به اندازه دقیق مورد نیاز تغییر دهید و از بارگذاری تصاویر بزرگتر از نیاز خودداری کنید.
استفاده از Lazy Loading
Lazy Loading تکنیکی است که در آن تصاویر تنها زمانی بارگذاری میشوند که کاربر به آنها نیاز دارد. این تکنیک میتواند زمان بارگذاری اولیه وبسایت را کاهش دهد و تجربه کاربری را بهبود بخشد.
2. استفاده از CDN :
استفاده از شبکههای تحویل محتوا (CDN) یکی از بهترین روشها برای بهبود سرعت بارگذاری وبسایتها است. در اینجا توضیحات بیشتری در این باره ارائه میدهم:
شبکه تحویل محتوا (CDN) چیست؟
CDN مجموعهای از سرورها است که در نقاط مختلف جغرافیایی قرار دارند و محتوای وبسایتها را به کاربران نهایی ارائه میدهند. هدف اصلی CDN کاهش فاصله فیزیکی بین سرور و کاربر است تا زمان بارگذاری محتوا به حداقل برسد.

چگونه CDN کار میکند؟
هنگامی که کاربر درخواست دسترسی به یک وبسایت را میدهد، CDN نزدیکترین سرور به کاربر را انتخاب میکند تا محتوا را ارائه دهد. این فرآیند شامل مراحل زیر است:
- ذخیرهسازی محتوا: محتوای وبسایت ( مانند تصاویر، ویدئوها، فایلهای CSS و JavaScript) در سرورهای مختلف CDN ذخیره میشود.
- انتخاب سرور: زمانی که کاربر درخواست دسترسی به وبسایت را میدهد، CDN نزدیکترین سرور به کاربر را انتخاب میکند.
- ارسال محتوا: سرور انتخاب شده محتوای مورد نظر را به کاربر ارسال میکند.
مزایای استفاده از CDN
استفاده از CDN مزایای زیادی دارد که شامل موارد زیر میشود:
- کاهش زمان بارگذاری: با کاهش فاصله فیزیکی بین سرور و کاربر، زمان بارگذاری محتوا به طور قابل توجهی کاهش مییابد.
- بهبود تجربه کاربری: زمان بارگذاری سریعتر به معنای تجربه کاربری بهتر است که میتواند نرخ بازدید و ماندگاری کاربران را افزایش دهد.
- کاهش بار سرور اصلی: با توزیع بار ترافیک بین سرورهای مختلف، فشار روی سرور اصلی کاهش مییابد و عملکرد کلی وبسایت بهبود مییابد.
- افزایش امنیت: برخی از CDNها امکانات امنیتی مانند محافظت در برابر حملات DDoS را ارائه میدهند که میتواند امنیت وبسایت را افزایش دهد.
انتخاب یک CDN مناسب
برای انتخاب یک CDN مناسب، باید به موارد زیر توجه کنید:
- موقعیت جغرافیایی سرورها: اطمینان حاصل کنید که CDN دارای سرورهایی در نزدیکی کاربران هدف شما باشد.
- قابلیتهای امنیتی: بررسی کنید که CDN امکانات امنیتی مناسبی ارائه دهد.
- هزینه: هزینه استفاده از CDN میتواند متفاوت باشد، بنابراین باید گزینهای را انتخاب کنید که با بودجه شما سازگار باشد.
استفاده از CDN میتواند تأثیر زیادی بر عملکرد و سرعت وبسایت شما داشته باشد. آیا سوال دیگری در این زمینه دارید؟
3. کاهش زمان پاسخگویی سرور:
کاهش زمان پاسخگویی سرور یکی از عوامل کلیدی در بهبود عملکرد وبسایت و تجربه کاربری است.
بهبود عملکرد سرور
برای بهبود عملکرد سرور و کاهش زمان پاسخگویی، میتوانید از روشهای زیر استفاده کنید:
- ارتقاء سختافزار سرور: استفاده از سرورهایی با پردازندههای سریعتر، حافظه بیشتر و دیسکهای SSD میتواند عملکرد سرور را بهبود بخشد.
- بهینهسازی نرمافزار سرور: تنظیمات نرمافزاری سرور مانند وب سرور (Apache, Nginx) و
پایگاه داده(MySQL, PostgreSQL) را بهینه کنید تا عملکرد بهتری داشته باشند. - استفاده از سرورهای مجازی و ابری: استفاده از سرورهای مجازی و ابری میتواند انعطافپذیری و مقیاسپذیری بیشتری را فراهم کند و به شما امکان دهد تا منابع را بر اساس نیازهای وبسایت تنظیم کنید.

استفاده از کشینگ
کشینگ یکی از موثرترین روشها برای کاهش زمان پاسخگویی سرور است. در اینجا چند نوع کشینگ رایج آورده شده است:
- کشینگ سمت سرور: ذخیرهسازی نتایج درخواستهای پایگاه داده و صفحات وب در حافظه سرور به طوری که در درخواستهای بعدی نیازی به پردازش مجدد نباشد.
- کشینگ سمت کلاینت: مرورگرهای وب میتوانند نسخههای کش شده صفحات وب را ذخیره کنند تا در بازدیدهای بعدی نیازی به بارگذاری مجدد نباشد.
- کشینگ CDN: شبکههای تحویل محتوا (CDN) میتوانند نسخههای کش شده محتوا را در سرورهای مختلف ذخیره کنند و از نزدیکترین سرور به کاربر ارائه دهند.
ابزارهای کشینگ
برای پیادهسازی کشینگ میتوانید از ابزارهای مختلفی استفاده کنید:
- Varnish Cache: یک نرمافزار کشینگ سمت سرور که برای افزایش سرعت بارگذاری صفحات وب استفاده میشود.
- Redis: یک پایگاه داده در حافظه که میتواند برای کشینگ دادهها و نتایج درخواستها استفاده شود.
- Memcached: یک سیستم کشینگ در حافظه که برای ذخیرهسازی دادههای موقت استفاده میشود.
مزایای کشینگ
استفاده از کشینگ مزایای زیادی دارد که شامل موارد زیر میشود:
- کاهش بار سرور: با ذخیرهسازی نتایج پردازش شده، نیاز به پردازش مجدد کاهش مییابد و بار سرور کاهش مییابد.
- افزایش سرعت بارگذاری: کشینگ میتواند زمان بارگذاری صفحات وب را به طور قابل توجهی کاهش دهد.
- بهبود تجربه کاربری: زمان بارگذاری سریعتر به معنای تجربه کاربری بهتر است که میتواند نرخ بازدید و ماندگاری کاربران را افزایش دهد.
با استفاده از این روشها، میتوانید زمان پاسخگویی سرور را کاهش داده و عملکرد کلی وبسایت خود را بهبود بخشید.
First Input Delay (FID) چیست؟
First Input Delay (FID) یکی از معیارهای اصلی در ارزیابی تجربه کاربری وبسایتها است. این معیار زمان پاسخگویی به اولین تعامل کاربر با صفحه را اندازهگیری میکند. به عبارت دیگر، FID مدت زمانی است که از لحظهای که کاربر برای اولین بار با صفحه تعامل میکند (مانند کلیک کردن روی یک دکمه یا لینک) تا زمانی که مرورگر به این تعامل پاسخ میدهد، طول میکشد. FID نشاندهنده تعاملپذیری صفحه است و زمان کوتاهتر آن به معنای تجربه کاربری بهتر است.خیلی راحت تر بخوام بگم سرعت لود سایت بدون در نظر گرفتن کش.
اهمیت FID
- تجربه کاربری بهتر: زمان پاسخگویی سریعتر به تعاملات کاربر باعث میشود که کاربران احساس کنند وبسایت سریع و پاسخگو است.
- SEO : گوگل از FID به عنوان یکی از معیارهای رتبهبندی در نتایج جستجو استفاده میکند. بهبود FID میتواند به بهبود رتبه وبسایت در نتایج جستجو کمک کند.
روشهای بهبود FID
کاهش حجم جاوااسکریپت
حجم زیاد فایلهای جاوااسکریپت میتواند زمان بارگذاری و اجرای صفحه را افزایش دهد، که این امر میتواند تجربه کاربری را تحت تأثیر قرار دهد. برای کاهش حجم جاوااسکریپت، میتوانید از تکنیکهای زیر استفاده کنید:
Minification
Minification فرآیندی است که در آن فضاهای خالی، کامنتها و کاراکترهای غیرضروری از کد حذف میشوند تا حجم فایل کاهش یابد. این کار باعث میشود که فایلهای جاوااسکریپت سریعتر بارگذاری شوند. ابزارهای مختلفی برای Minification وجود دارند، از جمله:
- UglifyJS: یکی از محبوبترین ابزارهای Minification برای جاوااسکریپت.
- Terser: یک ابزار مدرن برای Minification که از ES6+ پشتیبانی میکند.
- Google Closure Compiler: یک ابزار قدرتمند برای Minification و بهینهسازی کدهای جاوااسکریپت.
Tree Shaking
Tree Shaking تکنیکی است که در آن کدهای استفاده نشده از بستههای جاوااسکریپت حذف میشوند. این تکنیک به ویژه در پروژههایی که از ماژولهای ES6 استفاده میکنند، موثر است. ابزارهای زیر میتوانند به شما در انجام Tree Shaking کمک کنند:
- Webpack: یک ابزار بستهبندی ماژول که از Tree Shaking پشتیبانی میکند.
- Rollup: یک ابزار بستهبندی ماژول که به طور خاص برای Tree Shaking طراحی شده است.
- Parcel: یک ابزار بستهبندی ماژول که به صورت خودکار Tree Shaking را انجام میدهد.

Code Splitting
Code Splitting تکنیکی است که در آن کد به بخشهای کوچکتر تقسیم میشود و این بخشها به صورت تدریجی بارگذاری میشوند. این کار باعث میشود که کاربران تنها کدی را که نیاز دارند بارگذاری کنند و زمان بارگذاری اولیه صفحه کاهش یابد. ابزارهای زیر میتوانند به شما در انجام Code Splitting کمک کنند:
- Webpack: از Code Splitting پشتیبانی میکند و به شما امکان میدهد تا کد را به بخشهای کوچکتر تقسیم کنید.
- React.lazy و Suspense: در پروژههای React میتوانید از این ابزارها برای انجام Code Splitting استفاده کنید.
- Dynamic Imports: استفاده از import() برای بارگذاری دینامیک ماژولها در زمان نیاز.
با استفاده از تکنیکهای Minification، Tree Shaking و Code Splitting میتوانید حجم فایلهای جاوااسکریپت را کاهش دهید و زمان بارگذاری و اجرای صفحه را بهبود بخشید. این اقدامات میتوانند تأثیر زیادی بر تجربه کاربری و عملکرد وبسایت شما داشته باشند. این کار ها را با افزونه های لایت اسپید کش ، راکت و غیره نیز میتوان انجام داد.برای دریافت رایگان این افزونه ها تیکت بزنید و یا در کامنت ها اعلام کنید تا برایتان ارسال کنیم.
1. استفاده از Web Workers
Web Workers به شما امکان میدهند تا کدهای سنگین و پردازشهای پیچیده را در پسزمینه اجرا کنید بدون اینکه رشته اصلی (main thread) مسدود شود. این کار باعث میشود که تعاملات کاربر با صفحه سریعتر پاسخ داده شود و تجربه کاربری بهبود یابد. در اینجا توضیحات بیشتری در این باره ارائه میدهم:
ایجاد یک Web Worker
برای ایجاد یک Web Worker، میتوانید از API مربوطه استفاده کنید. مراحل زیر را دنبال کنید:
- ایجاد فایل Web Worker: ابتدا یک فایل جاوااسکریپت جداگانه برای Web Worker ایجاد کنید. به عنوان مثال، فایل
worker.js:
2.// worker.js
3.self.onmessage=function(e) {
4.console.log('Message received from main script');
5.letresult = e.data[0] * e.data[1];
6.self.postMessage(result);
7.}
- ایجاد و استفاده از Web Worker در فایل اصلی: در فایل اصلی جاوااسکریپت، یک Web Worker ایجاد کنید و کدهای سنگین را به آن منتقل کنید:
9.// main.js
10.if(window.Worker) {
11.constmyWorker =newWorker('worker.js');
12.
13.myWorker.postMessage([10,20]);// ارسال داده به Web Worker
14.
15.myWorker.onmessage=function(e) {
16.console.log('Message received from worker: '+ e.data);
17.}
18.}else{
19.console.log('Your browser doesn\'t support web workers.');
20.}
ارتباط با Web Worker
برای ارتباط با Web Worker، میتوانید از پیامها (messages) استفاده کنید. این پیامها میتوانند دادهها را بین رشته اصلی و Web Worker منتقل کنند. در مثال بالا، از postMessage برای ارسال داده به Web Worker و از onmessage برای دریافت نتایج پردازش استفاده شده است.
مزایای استفاده از Web Workers
استفاده از Web Workers مزایای زیادی دارد که شامل موارد زیر میشود:
- بهبود عملکرد: اجرای کدهای سنگین در پسزمینه باعث میشود که رشته اصلی مسدود نشود و تعاملات کاربر با صفحه سریعتر پاسخ داده شود.
- افزایش پاسخگویی: با اجرای کدهای سنگین در پسزمینه، زمان پاسخگویی به تعاملات کاربر کاهش مییابد.
- بهبود تجربه کاربری: زمان پاسخگویی سریعتر به معنای تجربه کاربری بهتر است که میتواند نرخ بازدید و ماندگاری کاربران را افزایش دهد.
نتیجهگیری
Web Workers ابزاری قدرتمند برای بهبود عملکرد و پاسخگویی وبسایتها هستند. با استفاده از Web Workers میتوانید کدهای سنگین را در پسزمینه اجرا کنید و تجربه کاربری بهتری را فراهم کنید.
2. بهینهسازی کدهای جاوااسکریپت
بهینهسازی کدهای جاوااسکریپت میتواند زمان اجرای آنها را کاهش دهد و به بهبود FID کمک کند. برای بهینهسازی کدهای جاوااسکریپت میتوانید:
- استفاده از تکنیکهای بهینهسازی: مانند Debouncing و Throttling برای کاهش تعداد فراخوانیهای توابع.
- استفاده از کدهای غیرهمزمان (Asynchronous): استفاده از توابع Async/Await و Promises برای اجرای کدها به صورت غیرهمزمان.
- بهینهسازی DOM: کاهش تعداد تغییرات در DOM و استفاده از تکنیکهای بهینهسازی مانند Virtual DOM.
بهبود FID میتواند تأثیر زیادی بر تجربه کاربری و رتبهبندی وبسایت شما در نتایج جستجو داشته باشد. با کاهش حجم جاوااسکریپت، استفاده از Web Workers و بهینهسازی کدهای جاوااسکریپت میتوانید FID را بهبود بخشید و وبسایت خود را سریعتر و پاسخگوتر کنید.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) معیاری است که پایداری بصری صفحه و جلوگیری از جابجاییهای ناگهانی محتوا را اندازهگیری میکند. این معیار نشاندهنده ثبات بصری صفحه است. برای بهبود CLS، میتوانید اقدامات زیر را انجام دهید:
استفاده از ابعاد ثابت برای تصاویر و ویدئوها
یکی از اصلیترین دلایل جابجاییهای ناگهانی محتوا، بارگذاری تصاویر و ویدئوها بدون تعیین ابعاد مشخص است. وقتی ابعاد تصاویر و ویدئوها از قبل مشخص نشده باشد، مرورگر نمیتواند فضای لازم برای آنها را رزرو کند و با بارگذاری آنها، محتوا جابجا میشود. برای جلوگیری از این مشکل، همیشه ابعاد مشخصی برای تصاویر و ویدئوها تعیین کنید. این کار باعث میشود که مرورگر فضای لازم را از قبل رزرو کند و از جابجاییهای ناگهانی جلوگیری شود.

بارگذاری فونتها به صورت بهینه
بارگذاری فونتها نیز میتواند باعث جابجاییهای ناگهانی محتوا شود. وقتی فونتها به صورت ناگهانی بارگذاری میشوند، ممکن است ظاهر متن تغییر کند و باعث جابجایی محتوا شود. برای جلوگیری از این مشکل، میتوانید از تکنیکهای بهینهسازی بارگذاری فونتها استفاده کنید. به عنوان مثال، میتوانید از font-display: swap استفاده کنید تا متن ابتدا با یک فونت پیشفرض نمایش داده شود و سپس با بارگذاری فونت اصلی، تغییر کند. این کار باعث میشود که تغییرات ناگهانی در ظاهر متن کاهش یابد.
اجتناب از درج محتوای پویا بدون اطلاع کاربر
درج محتوای پویا بدون اطلاع کاربر نیز میتواند باعث جابجاییهای ناگهانی محتوا شود. به عنوان مثال، اضافه شدن تبلیغات یا بنرهای جدید به صفحه بدون اطلاع کاربر میتواند باعث جابجایی محتوا شود. برای جلوگیری از این مشکل، همیشه از کاربران اطلاع دهید که محتوای جدیدی به صفحه اضافه خواهد شد. همچنین میتوانید از تکنیکهای بهینهسازی استفاده کنید تا محتوای جدید به صورت تدریجی و بدون جابجایی ناگهانی اضافه شود.
بهبود CLS میتواند تأثیر زیادی بر تجربه کاربری وبسایت شما داشته باشد. با استفاده از تکنیکهای تعیین ابعاد ثابت برای تصاویر و ویدئوها، بهینهسازی بارگذاری فونتها و اجتناب از درج محتوای پویا بدون اطلاع کاربر، میتوانید پایداری بصری صفحه را افزایش دهید و از جابجاییهای ناگهانی محتوا جلوگیری کنید. این اقدامات میتوانند به بهبود رتبهبندی وبسایت شما در نتایج جستجو و افزایش رضایت کاربران کمک کنند.
۲. Passage Ranking

Passage Ranking چیست؟
حتما برای شما پیش آمده است که یه سوال را در گوگل سرچ میکنید و برایتان از یک مقاله جوابش را استخراج میکند و به شما نمایش میدهد…! این دقیقا همان Passage Ranking است.
الگوریتم Passage Ranking به گوگل اجازه میدهد تا بخشهای خاصی از یک صفحه وب را برای پاسخ به جستجوهای کاربران رتبهبندی کند. این به معنای آن است که حتی اگر یک صفحه به طور کلی برای یک جستجو بهینه نشده باشد، یک بخش خاص از آن میتواند رتبه بالایی بگیرد. این الگوریتم به ویژه برای محتوای طولانی و جامع مفید است.
الگوریتم Passage Ranking گوگل چگونه کار میکند
الگوریتم Passage Ranking یکی از تغییرات مهم در نحوه رتبهبندی صفحات وب توسط گوگل است. این الگوریتم به گوگل اجازه میدهد تا بخشهای خاصی از یک صفحه وب را برای پاسخ به جستجوهای کاربران رتبهبندی کند. این به معنای آن است که حتی اگر یک صفحه به طور کلی برای یک جستجو بهینه نشده باشد، یک بخش خاص از آن میتواند رتبه بالایی بگیرد. این الگوریتم به ویژه برای محتوای طولانی و جامع مفید است.
نحوه عملکرد Passage Ranking
Passage Ranking به گوگل این امکان را میدهد که به جای ارزیابی کل صفحه، بخشهای خاصی از محتوا را بررسی کند. این الگوریتم از تکنیکهای پردازش زبان طبیعی (NLP) و یادگیری ماشین (ماشین لرنینگ) برای درک بهتر محتوای صفحات وب استفاده میکند. به این ترتیب، گوگل میتواند بخشهایی از یک مقاله یا صفحه وب را که به سوالات کاربران پاسخ میدهند، شناسایی و رتبهبندی کند.
مزایای Passage Ranking
- بهبود رتبهبندی محتوای طولانی: محتوای طولانی و جامع که شامل بخشهای مختلفی است، میتواند از Passage Ranking بهرهمند شود. حتی اگر کل صفحه برای یک جستجو بهینه نشده باشد، بخشهای خاصی از آن میتوانند رتبه بالایی بگیرند.
- افزایش دقت نتایج جستجو: با استفاده از Passage Ranking، گوگل میتواند نتایج دقیقتری را به کاربران ارائه دهد. این الگوریتم به گوگل کمک میکند تا بخشهایی از محتوا را که به سوالات خاص کاربران پاسخ میدهند، شناسایی کند و در نتایج جستجو نمایش دهد.
- بهبود تجربه کاربری: با ارائه نتایج دقیقتر و مرتبطتر، تجربه کاربری بهبود مییابد. کاربران میتوانند به سرعت به اطلاعات مورد نیاز خود دسترسی پیدا کنند بدون اینکه نیاز به مرور کل صفحه داشته باشند.
نکات مهم برای بهینهسازی محتوا
اگرچه Passage Ranking به طور خودکار بخشهای خاصی از محتوا را شناسایی و رتبهبندی میکند، اما میتوانید با رعایت نکات زیر به بهبود رتبهبندی محتوای خود کمک کنید:
- استفاده از ساختار مناسب: استفاده از عناوین و زیرعناوین مناسب H1) ، H2، H3 و غیره ( به گوگل کمک میکند تا ساختار محتوای شما را بهتر درک کند. این کار میتواند به شناسایی بخشهای مهم محتوا کمک کند.
- نوشتن محتوای جامع و مفید: محتوای شما باید جامع و مفید باشد و به سوالات کاربران پاسخ دهد. سعی کنید محتوای خود را به بخشهای مختلف تقسیم کنید و هر بخش را به طور کامل توضیح دهید.
- استفاده از کلمات کلیدی مرتبط: استفاده از کلمات کلیدی مرتبط در بخشهای مختلف محتوا میتواند به گوگل کمک کند تا موضوعات مختلف را بهتر درک کند و بخشهای مرتبط را شناسایی کند.
خلاصه
الگوریتم Passage Ranking گوگل به بهبود دقت و کیفیت نتایج جستجو کمک میکند. با استفاده از این الگوریتم، گوگل میتواند بخشهای خاصی از محتوا را که به سوالات کاربران پاسخ میدهند، شناسایی و رتبهبندی کند. این تغییر به ویژه برای محتوای طولانی و جامع مفید است و میتواند به بهبود تجربه کاربری و افزایش دقت نتایج جستجو کمک کند.
۳. BERT (Bidirectional Encoder Representations from Transformers)

الگوریتم BERT (Bidirectional Encoder Representations from Transformers) یکی از پیشرفتهترین مدلهای یادگیری عمیق برای پردازش زبان طبیعی (NLP) است که توسط محققان گوگل توسعه داده شده است. این الگوریتم به گوگل کمک میکند تا معنای کلمات در جملات را بهتر درک کند و نتایج دقیقتری ارائه دهد و به عنوان یکی از جدیدترین الگوریتم های گوگل به شمار می آید. فرض کنید کاربری در گوگل جستجو میکند: “بهترین روشهای بهبود سئو سایت در سال 2024”. الگوریتم BERT به گوگل کمک میکند تا معنای دقیق این جمله را درک کند و نتایج مرتبطتری ارائه دهد. به جای تمرکز بر کلمات کلیدی منفرد، BERT به گوگل اجازه میدهد تا مفهوم کلی جمله را بفهمد و نتایجی را نمایش دهد که به بهترین روشهای بهبود سئو در سال 2024 مرتبط هستند.
ویژگیهای کلیدی BERT:
1. پردازش دوطرفه:
مدلهای پردازش زبان طبیعی قدیمیتر معمولاً کلمات را به صورت ترتیبی پردازش میکردند. این به این معناست که آنها یا از چپ به راست (مانند خواندن یک جمله به صورت معمولی) یا از راست به چپ (مانند خواندن یک جمله به صورت معکوس) کلمات را تحلیل میکردند. این روشها محدودیتهایی داشتند، زیرا نمیتوانستند به طور کامل معنای کلمات را در زمینه جمله درک کنند.
تکنیک آموزش دوطرفه در BERT:
BERT از تکنیک آموزش دوطرفه استفاده میکند، به این معنا که متن را هم از چپ به راست و هم از راست به چپ به طور همزمان پردازش میکند. این روش به مدل اجازه میدهد تا به طور کاملتر و دقیقتر معنای کلمات را در زمینه جمله درک کند.
مزایای پردازش دوطرفه :
- درک بهتر زمینه: با پردازش دوطرفه، BERT میتواند به طور همزمان از اطلاعات قبل و بعد از یک کلمه استفاده کند تا معنای دقیقتری از آن کلمه در زمینه جمله به دست آورد.
- کاهش ابهام: این روش به مدل کمک میکند تا ابهامات معنایی را کاهش دهد و نتایج دقیقتری ارائه دهد.
- بهبود عملکرد در وظایف مختلف: پردازش دوطرفه باعث میشود BERT در وظایف مختلف پردازش زبان طبیعی مانند ترجمه، پاسخ به سوالات، و تحلیل احساسات عملکرد بهتری داشته باشد.
مثال کاربردی:
فرض کنید جملهای مانند “او به بانک رفت تا پول برداشت کند” را داریم. مدلهای قدیمیتر ممکن است تنها با پردازش از چپ به راست یا از راست به چپ نتوانند به درستی تشخیص دهند که “بانک” به معنای موسسه مالی است. اما BERT با پردازش دوطرفه میتواند از کلمات قبل و بعد از “بانک” استفاده کند و به درستی تشخیص دهد که منظور از “بانک” در این جمله یک موسسه مالی است.

2. مدلهای ترانسفورمر: BERT
مدلهای ترانسفورمر یکی از پیشرفتهترین معماریها در حوزه پردازش زبان طبیعی (NLP) هستند و BERT نیز بر اساس همین معماری ساخته شده است. در اینجا توضیحات بیشتری در مورد این معماری و مکانیزم توجه (Attention Mechanism) ارائه میدهم:
معماری ترانسفورمر:
ترانسفورمرها برای پردازش توالیهای داده مانند جملات طراحی شدهاند و برخلاف مدلهای قدیمیتر مانند RNN (شبکههای عصبی بازگشتی)، به صورت موازی عمل میکنند. این ویژگی باعث میشود که ترانسفورمرها بتوانند با سرعت بیشتری دادهها را پردازش کنند و درک بهتری از متن داشته باشند.
مکانیزم توجه (Attention Mechanism):
مکانیزم توجه یکی از اجزای کلیدی معماری ترانسفورمر است که به مدل اجازه میدهد تا بر روی بخشهای مهمتر متن تمرکز کند. این مکانیزم به مدل کمک میکند تا به جای پردازش تمامی کلمات به صورت یکسان، به کلماتی که برای درک معنای جمله مهمتر هستند، توجه بیشتری داشته باشد.
نحوه کار مکانیزم توجه:
- محاسبه امتیاز توجه: برای هر کلمه در جمله، مدل امتیازی محاسبه میکند که نشان میدهد چقدر این کلمه برای درک معنای جمله مهم است. این امتیازها بر اساس روابط بین کلمات مختلف در جمله محاسبه میشوند.
- وزندهی کلمات: کلماتی که امتیاز توجه بالاتری دارند، وزن بیشتری دریافت میکنند. این به مدل اجازه میدهد تا بر روی این کلمات تمرکز بیشتری داشته باشد.
- ترکیب اطلاعات: مدل با استفاده از این وزنها، اطلاعات کلمات مختلف را ترکیب میکند تا به درک بهتری از معنای جمله برسد.
مثال کاربردی:
فرض کنید جملهای مانند “کتاب جدیدی که دیروز خریدم بسیار جالب است” را داریم. در این جمله، کلمات “کتاب” و “جالب” برای درک معنای جمله مهمتر هستند. مکانیزم توجه به مدل کمک میکند تا به این کلمات توجه بیشتری داشته باشد و معنای جمله را بهتر درک کند.
اگر به دنبال یادگیری کامپیوتر هستید به شما پیشنهاد میشود که مقالات دیگر ما را مطالعه کنید همچنین برای آموزش تخصصی نیز میتوانید از مقاله بهترین مراکز آموزش کامپیوتر در تهران بازدید کنید
مزایای استفاده از ترانسفورمرها:
- سرعت بالا: به دلیل پردازش موازی، ترانسفورمرها میتوانند با سرعت بیشتری دادهها را پردازش کنند.
- درک بهتر زمینه: مکانیزم توجه به مدل کمک میکند تا به بخشهای مهمتر متن توجه کند و درک بهتری از زمینه و معنای کلمات داشته باشد.
- کاربردهای گسترده: ترانسفورمرها در وظایف مختلف پردازش زبان طبیعی مانند ترجمه، پاسخ به سوالات، و تحلیل احساسات عملکرد بسیار خوبی دارند.
3. پیشآموزش و تنظیم دقیق: BERT
الگوریتم BERT از دو مرحله اصلی برای آموزش و بهینهسازی استفاده میکند: پیشآموزش و تنظیم دقیق.
پیشآموزش (Pre-training):
در مرحله پیشآموزش، BERT بر روی یک مجموعه داده بزرگ و عمومی به صورت دوطرفه آموزش داده میشود. این مجموعه داده شامل متون متنوعی از منابع مختلف مانند کتابها، مقالات و وبسایتها است. هدف از پیشآموزش این است که مدل بتواند الگوهای زبانی و روابط بین کلمات را به خوبی یاد بگیرد. دو وظیفه اصلی در این مرحله عبارتند از:
- Masked Language Model (MLM): در این وظیفه، برخی از کلمات در جمله به صورت تصادفی ماسک میشوند (پنهان میشوند) و مدل باید این کلمات را پیشبینی کند. این کار به مدل کمک میکند تا معنای کلمات را در زمینه جمله بهتر درک کند.
- Next Sentence Prediction (NSP): در این وظیفه، مدل باید پیشبینی کند که آیا دو جمله متوالی به هم مرتبط هستند یا خیر. این کار به مدل کمک میکند تا روابط بین جملات را بهتر درک کند.
تنظیم دقیق (Fine-tuning):
پس از پیشآموزش، BERT میتواند برای وظایف خاص تنظیم دقیق شود. در این مرحله، مدل بر روی مجموعه دادههای کوچکتر و خاصتری که برای وظیفه مورد نظر مناسب هستند، آموزش داده میشود. این وظایف میتوانند شامل موارد زیر باشند:
- پاسخ به سوالات: مدل میتواند برای پاسخ به سوالات کاربران تنظیم دقیق شود. به عنوان مثال، در یک سیستم پرسش و پاسخ، مدل میتواند به سوالات کاربران پاسخ دهد و اطلاعات دقیقتری ارائه کند.
- تحلیل احساسات: مدل میتواند برای تحلیل احساسات در متنها تنظیم دقیق شود. این کار به مدل کمک میکند تا نظرات مثبت، منفی یا خنثی را در متنها تشخیص دهد.
- طبقهبندی متن: مدل میتواند برای طبقهبندی متنها به دستههای مختلف تنظیم دقیق شود. به عنوان مثال، مدل میتواند ایمیلها را به دستههای اسپم و غیر اسپم طبقهبندی کند.
مثال کاربردی:
فرض کنید میخواهید مدلی برای پاسخ به سوالات کاربران در مورد محصولات یک فروشگاه آنلاین ایجاد کنید. ابتدا BERT را بر روی مجموعه دادههای عمومی پیشآموزش میدهید تا الگوهای زبانی را یاد بگیرد. سپس مدل را بر روی مجموعه دادههای خاصی که شامل سوالات و پاسخهای مربوط به محصولات فروشگاه است، تنظیم دقیق میکنید. این کار به مدل کمک میکند تا به سوالات کاربران در مورد محصولات به طور دقیق و مرتبط پاسخ دهد.
کاربردهای BERT:

- جستجوهای پیچیده:
BERT به گوگل کمک میکند تا جستجوهای طولانی و پیچیده را بهتر درک کند. به عنوان مثال، وقتی کاربری جستجویی مانند “بهترین روشهای بهبود سئو سایت در سال 2024” انجام میدهد، BERT میتواند نیت کاربر را بهتر تشخیص دهد و نتایج مرتبطتری ارائه دهد. این الگوریتم به جای تمرکز بر کلمات کلیدی منفرد، مفهوم کلی جمله را درک میکند و نتایجی را نمایش میدهد که به بهترین روشهای بهبود سئو در سال 2024 مرتبط هستند. این توانایی به گوگل امکان میدهد تا نتایج جستجوی دقیقتر و مرتبطتری ارائه دهد.
- تحلیل احساسات:
BERT میتواند برای تحلیل احساسات در متنها استفاده شود. این کاربرد به ویژه در تحلیل نظرات کاربران در شبکههای اجتماعی، بررسیهای محصول، و نظرات مشتریان مفید است. به عنوان مثال، یک شرکت میتواند از BERT برای تحلیل نظرات کاربران در مورد محصولات خود استفاده کند و بفهمد که نظرات مثبت، منفی یا خنثی هستند. این اطلاعات میتواند به شرکتها کمک کند تا بازخوردهای مشتریان را بهتر درک کنند و استراتژیهای خود را بهبود بخشند.
- پاسخ به سوالات:
BERT میتواند به سوالات کاربران پاسخ دهد و اطلاعات دقیقتری ارائه کند. این کاربرد به ویژه در سیستمهای پرسش و پاسخ، چتباتها، و دستیارهای مجازی مفید است. به عنوان مثال، یک چتبات که از BERT استفاده میکند میتواند به سوالات کاربران در مورد محصولات یا خدمات یک شرکت پاسخ دهد و اطلاعات دقیق و مرتبطی ارائه کند. این توانایی به بهبود تجربه کاربری و افزایش رضایت مشتریان کمک میکند.
مثالهای کاربردی:
- جستجوهای پیچیده: فرض کنید کاربری جستجو میکند “چگونه میتوانم در تابستان وزن کم کنم بدون رژیم سخت”. BERT میتواند نیت کاربر را درک کند و نتایجی را نمایش دهد که به روشهای سالم و موثر برای کاهش وزن در تابستان بدون نیاز به رژیمهای سخت مرتبط هستند.
- تحلیل احساسات: یک شرکت میتواند از BERT برای تحلیل نظرات کاربران در شبکههای اجتماعی استفاده کند و بفهمد که کاربران در مورد محصولات جدید چه احساسی دارند. این اطلاعات میتواند به شرکت کمک کند تا بازخوردهای مثبت و منفی را شناسایی کند و استراتژیهای بازاریابی خود را بهبود بخشد.
- پاسخ به سوالات: یک دستیار مجازی که از BERT استفاده میکند میتواند به سوالات کاربران در مورد نحوه استفاده از یک محصول پاسخ دهد و راهنماییهای دقیقی ارائه کند. این توانایی به بهبود تجربه کاربری و افزایش رضایت مشتریان کمک میکند.
۴. MUM (Multitask Unified Model)

الگوریتم MUM (Multitask Unified Model) یکی از پیشرفتهترین و جدیدترین الگوریتم های گوگل است که در سال 2021 معرفی شد. این الگوریتم با استفاده از هوش مصنوعی و یادگیری ماشین، توانایی درک و تولید زبان طبیعی را دارد و میتواند به چندین زبان پاسخ دهد. MUM به گوگل کمک میکند تا اطلاعات پیچیده را به صورت جامعتری ارائه دهد و تجربه کاربری بهتری را فراهم کند.
ویژگیهای برجسته الگوریتم MUM:
1. چند زبانه بودن MUM :
الگوریتم MUM (Multitask Unified Model) گوگل با قابلیت چندزبانه بودن خود، توانایی پردازش و ارائه اطلاعات به زبانهای مختلف را دارد. این ویژگی به کاربران در سراسر جهان این امکان را میدهد که پاسخهای دقیقتری به جستجوهای خود دریافت کنند، بدون توجه به زبانی که استفاده میکنند. به عبارت دیگر، MUM میتواند اطلاعات را از منابع مختلف به زبانهای گوناگون استخراج کرده و به زبان مورد نظر کاربر ترجمه و ارائه کند. این قابلیت به ویژه برای کاربرانی که به زبانهای کمتر رایج جستجو میکنند، بسیار مفید است و تجربه جستجوی آنها را بهبود میبخشد.
2. درک محتوای چند رسانه ای :
الگوریتم MUM (Multitask Unified Model) گوگل توانایی درک و پردازش انواع مختلف محتوا را دارد. این الگوریتم میتواند متن، تصاویر، ویدیوها و فایلهای صوتی را تحلیل کند و نتایج جستجو را بر اساس این محتواها ارائه دهد. به عنوان مثال، اگر کاربری سوالی را با استفاده از یک تصویر مطرح کند، MUM میتواند محتوای تصویر را تحلیل کرده و پاسخ مناسبی ارائه دهد. این قابلیت به گوگل امکان میدهد تا نتایج جستجو را به صورت جامعتر و دقیقتر ارائه دهد و تجربه کاربری بهتری را فراهم کند.
3. پاسخ به جستجوهای پیچیده: MUM
الگوریتم MUM (Multitask Unified Model) گوگل به گونهای طراحی شده است که میتواند به سوالات پیچیده و چندمرحلهای کاربران پاسخ دهد. این قابلیت به کاربران این امکان را میدهد که بدون نیاز به انجام چندین جستجو، پاسخهای جامع و دقیقی دریافت کنند.
به عنوان مثال، فرض کنید کاربری میخواهد بداند که بهترین زمان برای کوهنوردی در کوههای آلپ چه زمانی است و چه تجهیزاتی برای این کار نیاز دارد. به جای اینکه کاربر چندین جستجو انجام دهد و اطلاعات را از منابع مختلف جمعآوری کند، MUM میتواند تمامی این اطلاعات را در یک پاسخ جامع ارائه دهد. این الگوریتم میتواند اطلاعات مربوط به شرایط آب و هوایی، تجهیزات مورد نیاز، مسیرهای پیشنهادی و نکات ایمنی را از منابع مختلف جمعآوری کرده و به صورت یکپارچه به کاربر ارائه دهد.
این ویژگی به ویژه برای سوالات پیچیده و چندمرحلهای که نیاز به تحلیل و ترکیب اطلاعات از منابع مختلف دارند، بسیار مفید است. MUM با درک عمیقتر از محتوای جستجو و توانایی پردازش اطلاعات به زبانهای مختلف، میتواند تجربه جستجوی کاربران را بهبود بخشد و زمان و تلاش آنها را کاهش دهد.
4. بهبود تجربه کاربری:
یکی از جدیدترین الگوریتم های گوگل MUM است. الگوریتم MUM (Multitask Unified Model) گوگل به طور قابل توجهی تجربه کاربری را بهبود میبخشد. این الگوریتم با توانایی درک و پردازش اطلاعات به زبانهای مختلف و از منابع گوناگون، نتایج جستجو را به صورت دقیقتر و مرتبطتر ارائه میدهد.
به عنوان مثال، فرض کنید کاربری به دنبال اطلاعاتی درباره یک مقصد گردشگری خاص است. MUM میتواند اطلاعاتی از منابع مختلف مانند مقالات، تصاویر، ویدیوها و نظرات کاربران را جمعآوری کرده و به صورت یکپارچه و جامع به کاربر ارائه دهد. این امر باعث میشود که کاربر به جای مرور چندین صفحه و منبع مختلف، تمامی اطلاعات مورد نیاز خود را در یک نتیجه جستجو دریافت کند.
این دقت و ارتباط بیشتر در نتایج جستجو به کاربران کمک میکند تا سریعتر و با تلاش کمتر به پاسخهای مورد نظر خود برسند. همچنین، با ارائه اطلاعات جامع و دقیق، کاربران احساس رضایت بیشتری از تجربه جستجوی خود خواهند داشت. به طور کلی، MUM با بهبود کیفیت و دقت نتایج جستجو، تجربه کاربری را به سطح بالاتری ارتقا میدهد.
این الگوریتم به گوگل امکان میدهد تا به سوالات پیچیدهتر و چندمرحلهای کاربران پاسخ دهد و اطلاعات را به صورت جامعتر و دقیقتر ارائه کند. به طور کلی، MUM یک گام بزرگ به سوی بهبود تجربه جستجو و ارائه اطلاعات دقیقتر و مرتبطتر به کاربران است.
نتیجهگیری
آگاهی از جدیدترین الگوریتمهای سئو و بهروزرسانیهای گوگل میتواند به شما کمک کند تا وبسایت خود را بهینهسازی کنید و رتبهبندی بهتری در نتایج جستجو کسب کنید. با تمرکز بر تجربه کاربری، محتوای با کیفیت و استفاده از تکنیکهای بهروز، میتوانید موفقیت بیشتری در دنیای دیجیتال داشته باشید.
گوگل خیلی پیشرفته شده و نمیتوان با ترجمه و تغیرات جزئی در عکس و محتوای کپی گوگل را دور زد.
علیرضا میرزاده
برچسب ها: